
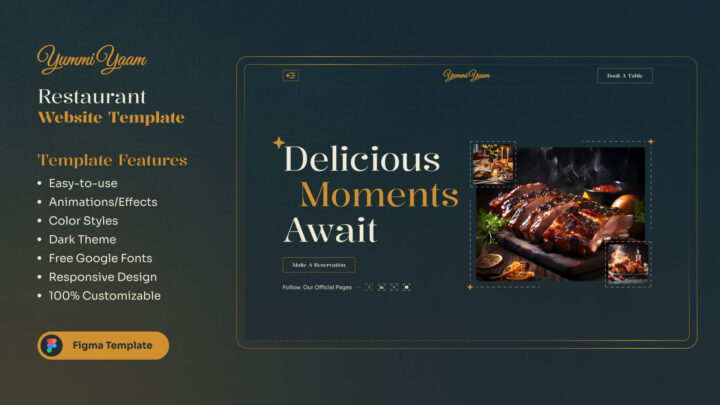
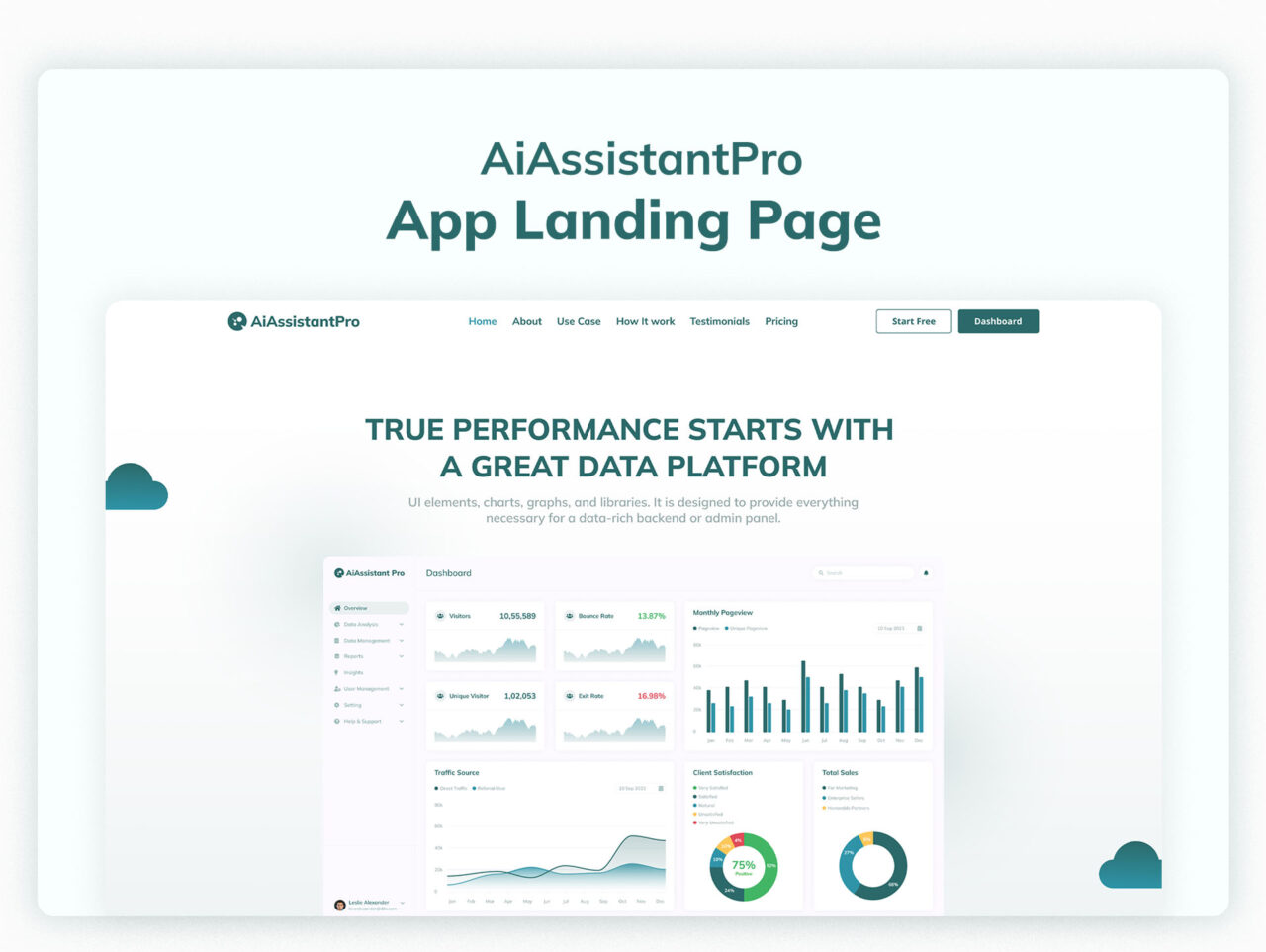
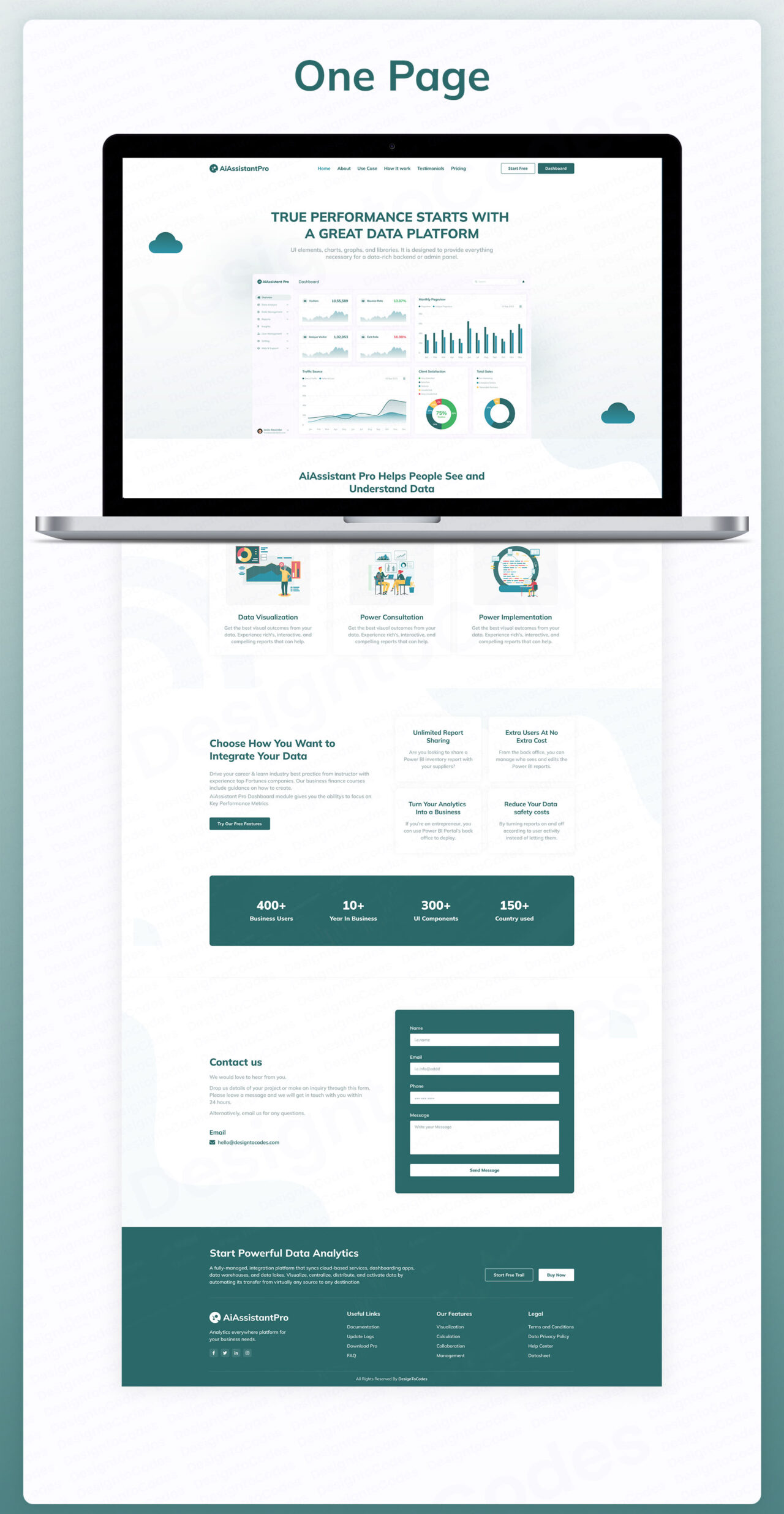
AiAssistantPro: Premium Figma File App Landing Page Template
Get your ready-made Figma App Landing Page Template in DesignToCodes. Our AiAssistantPro: Premium Figma File App Landing Page Template is an AI Figma Landing Page Design. You can use it for the app landing page interface. With this amazing Figma template, You can build your Modern app landing page. Also, you will find the developed version and wordpress elementor version of AiAssistantPro.
The latest Figma makes our AI-powered landing page more trendy and smooth. Our professional designers make sure the template looks unique and simple. So that, you can utilize your app landing page. This Figma Design File for App Landing Page is ideal for building any app landing page.
For developers, it gets hard sometimes to design the template. Conversely, some developers can’t design as seamlessly as professional designers. That’s why we’ve created the best customizable app template. It is easy to use and customizable. Our Figma UI kits ensure the perfect templates. You can check out our other Figma prototype templates, you will find the best templates. AiAssistantPro is ready to build this awesome Figma file.
Moreover, DesignToCodes is focused on building the App showcase template with the most trendy designs. However, a free App marketing landing page might not give you the best output and satisfaction. The same design and boring features will make the app landing page dull. Sometimes you need very eye-catching interfaces for the business.
Additionally, if you’re looking for an enhanced version of the AiAssistantPro: Premium Figma File App Landing Page Template, visit our website. You will find it in the Dashboard category.
AiAssistantPro App Landing Page:
The developed version of the AIAssistant app landing page has been created using HTML5, CSS3, and TailwindCSS, and is fully customizable. You can personalize the AIAssistant Landing Page to suit your preferences. Additionally, this is a valuable resource for developers looking to save time with a pre-designed and developed AI landing page template.
AiAssistantPro – App Landing Page Elementor Template:
AIAssistant Elementor kit for the app landing page was created using WordPress Elementor. So, the combination of the classic editor and WP code builds the best app landing page. Our team, who are experienced and skilled, worked diligently to ensure fast and perfect landing pages.
Indeed, We value your trust and time and will strive to exceed your expectations. Get your AiAssistantPro: Premium Figma File App Landing Page Template now!






AiAssistantPro Features:
- Clean & Modern design
- Pixel Perfect
- High-quality images
- Light Theme
- Free Google Fonts
- Easy-to-use
- Neat and Organized Layout
- 100% Customizable
Additional Information
Published
2024-07-27
Last updated
2025-12-03
Technologies
Figma
Categories
- Secure Payment
- 100% Satisfaction
- Regular Update
- Dedicated Support
- 100% Money Back Guarantee
We do not store any credit card information on our servers, payments are processed by world-leading payment gateways. We are fully secured with our SSL.
Template Changelog:
–
Frequently Asked Questions
A Figma file is a digital design file created using Figma, a powerful online tool for UI/UX design. Figma files contain all the components, layers, and elements used in creating a design project, making it easy for designers to collaborate in real-time.
To prepare a Figma file for developers:
- Organize Layers and Components: Ensure all layers and components are named and organized logically.
- Use Styles: Apply consistent styles for colors, typography, and effects to maintain uniformity.
- Export Assets: Mark assets for export and set the correct formats (e.g., PNG, SVG).
- Add Notes: Include any necessary annotations or comments to guide developers.
- Share the File: Share the Figma file link with appropriate permissions, allowing developers to inspect and export elements.
Figma is best for collaborative UI/UX design, prototyping, and creating interactive design projects. Its real-time collaboration feature allows multiple designers and stakeholders to work together seamlessly, making it ideal for team-based projects.
To save a Figma file as a .fig:
- Open your Figma file.
- Click on the Figma icon in the top left corner.
- Select “File” from the dropdown menu.
- Choose “Save as .fig” and download the file to your computer.
Figma is primarily a cloud-based tool designed for online use. However, you can work offline with files that you have previously loaded. Any changes made offline will sync once you reconnect to the internet.
The best Figma design file providers offer high-quality, customizable templates. Some popular options include:
- Figma Community: Access a wide range of free and paid templates created by other designers.
- UI8: Provides premium design assets and templates for various projects.
- DesignToCodes: Offering a variety of professionally crafted templates to accelerate your design process.