
5+ Bootstrap Image Gallery Section | HTML Gallery Bundle
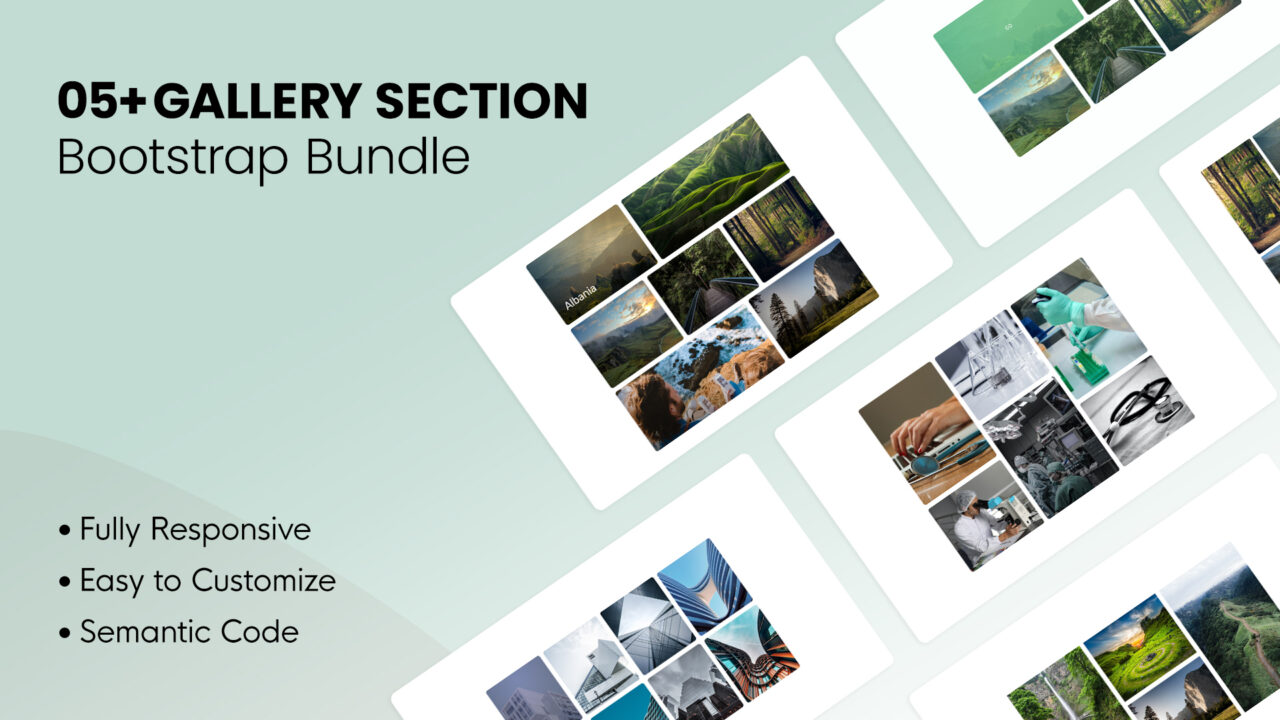
Introducing the 5+ Bootstrap image gallery section! With this bundle, you can easily create beautiful image galleries with just a few clicks. This bundle includes five different image gallery sections that are built on the popular Bootstrap framework.
Each gallery section is fully responsive and optimized for mobile devices. The included sections are perfect for creating photo galleries for your website or blog.
Each section also comes with customizable features such as captions and navigation arrows. And with the included HTML gallery template, you can easily create a professional looking photo gallery in no time at all.
So if you’re looking for an easy way to create beautiful image galleries for your website or blog then look no further than the HTML Gallery Bundle! With its intuitive design, you’ll be able to quickly create stunning photo galleries that will wow your visitors!
So don’t wait – get the 5+ bootstrap image gallery section today!
Bootstrap Image Gallery Section Features:
- Fully Responsive.
- Easy Customizable.
- User-friendly Design.
- Cross-browser Compatibility.
- Clean and Optimized Code.
- 100% SEO Compatible.
- Bootstrap Latest Version Used.
- W3 Validated Code Structure.
FREE
- Secure Payment
- 100% Satisfaction
- Regular Update
- Dedicated Support
- 100% Money Back Guarantee
Additional Information
Published
2022-11-10
Last updated
2026-01-06
Technologies
HTML5, Bootstrap, CSS3
Categories
Browser Compatibility
Yes
Documentation
Well Documented
SEO Compatible
Yes
Layout
Fully Responsive
Template Changelog:
–
We do not store any credit card information on our servers, payments are processed by world-leading payment gateways. We are fully secured with our SSL.