
Contact Form Optimization: Turning Inquiries Into Conversions
Are you looking to transform your website’s visitors into loyal customers? Your contact form could be the secret weapon you’ve been overlooking. Contact form optimization is a vital aspect of increasing conversions and boosting lead generation. Unlock the potential of your business by mastering the art of Turning Inquiries Into Conversations.
In this article, we will explore effective tips and tricks to enhance the performance of your contact forms, driving more inquiries to successful conversions. From crafting user-friendly forms to using smart placement, we have you covered. Let’s dive in and unlock the full potential of your contact forms!

Importance of Contact Forms | Contact Form Optimization
Before diving into the optimization techniques, let’s first understand why contact forms are so vital. Contact forms serve as the primary point of interaction between a business and its website visitors. When a potential customer fills out a contact form, they express interest in the products or services offered by the company.
Moreover, contact form optimization acts as a valuable data collection tool for businesses. They provide insights into the preferences and needs of customers, allowing companies to tailor their marketing strategies accordingly. For these reasons, optimizing contact forms for better user experience and lead generation is crucial.
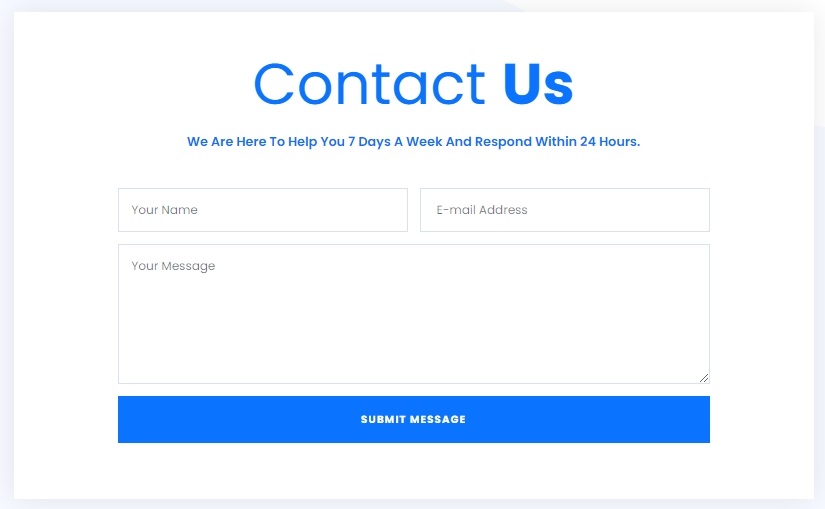
Clear and Concise Form Fields | Contact Form Optimization
The foundation of an effective contact form lies in its design. The form should have clear and concise fields, making it easy for users to understand what information is required. Avoid unnecessary fields that might discourage users from filling out the form. Enhance user engagement through clear and concise form fields, optimizing the contact form experience for improved results in contact form optimization.
For example, a typical contact form should include fields such as:
- Name
- Email Address
- Phone Number
- Subject
- Message
It’s essential to strike a balance between collecting valuable information and overwhelming the user with too many fields. Additionally, use placeholders or labels inside the fields to guide users on what information to provide. Optimize your website with Clear and Concise Form Fields, seamlessly Turning Inquiries Into Conversions.”
Mobile-Friendly Optimization | Contact Form Optimization
In today’s mobile-driven world, optimizing contact forms for mobile devices is critical. More and more users access websites through their smartphones and tablets, and if the contact form is not mobile-friendly, it could lead to a high bounce rate.
To ensure mobile-friendliness, test the contact form on various devices and screen sizes. Make sure the form adapts well to different resolutions, and the input fields are easy to tap. Avoid using complex dropdowns or multiple-choice options that might be challenging to select on smaller screens.
Enhance your website’s user experience with our expert Contact Form Optimization services, ensuring seamless interaction and forMobile-Friendly Optimization.
Implementing a Strong Call-to-Action (CTA)
A compelling call-to-action (CTA) can significantly impact the conversion rate of your contact form. The CTA should be prominently displayed, using action-oriented language that encourages users to take the desired action. Contact form optimization Bootstrap enhances user engagement.
Instead of using generic phrases like “Submit” or “Send,” opt for more engaging CTAs such as:
- “Get Started Today!”
- “Claim Your Free Consultation”
- “Contact Us for Exclusive Offers”
The use of bold and contrasting colors for the CTA button can also draw attention to it, increasing the chances of user interaction.
Captcha and Spam Protection
While contact forms are essential for lead generation, they can also attract spam submissions and bots. To prevent spam from flooding your inbox and ensure data accuracy, incorporate a captcha or other spam protection measures into your contact form. Enhance your website’s user experience with advanced contact form optimization, including robust Captcha and Spam Protection for seamless communication.
Captcha tests, like “I’m not a robot” checkboxes or image-based challenges, can effectively filter out automated spam submissions while keeping the form user-friendly for genuine visitors.

Personalization and Conditional Logic
Personalization is a powerful tool for improving user experience and increasing conversions. By incorporating conditional logic into your contact form, you can display custom fields based on the user’s selections or responses.
For instance, if the user selects a specific service from a dropdown menu, additional fields related to that service can appear. This personalized approach ensures users only see the relevant form fields, reducing clutter and streamlining the submission process.
Trust Signals and Privacy Policy
Building trust with your audience is essential when it comes to online interactions. To boost confidence in users filling out your contact form, include trust signals such as customer testimonials, security badges, and logos of reputable clients you’ve worked with.
Furthermore, make sure to add a link to your privacy policy near the contact form. This reassures users that their personal information will be handled responsibly and in accordance with data protection regulations.
A/B Testing for Continuous Improvement
Optimizing your contact form is an ongoing process. Conduct A/B testing with different variations of your contact form to analyze which elements perform best. Test different CTAs, form field arrangements, or colors to see which combination yields higher conversion rates.
Regularly monitoring and analyzing the performance of your contact form will enable you to make data-driven decisions for continuous improvement.
FAQs
How can I make my contact form more user-friendly?
Keep the form layout simple and intuitive, limit required fields, and use clear labels.
Should I use a single-column or multi-column contact form layout?
It’s best to stick with a single-column layout for a more straightforward and user-friendly experience.
What are some trust elements I can add to my contact form?
You can include security badges, customer testimonials, and a clear privacy policy.
How do I optimize my contact form for mobile users?
Ensure your form is fully functional and visually appealing on mobile devices, using a mobile-responsive design.
Is A/B testing necessary for contact form optimization?
Yes, A/B testing helps you compare different form versions and identify the most effective one for better conversions.
Conclusion
In conclusion, contact form optimization plays a crucial role in transforming inquiries into valuable conversions. By implementing clear and concise form fields, ensuring mobile-friendliness, using strong CTAs, and protecting against spam, you can enhance user experience and drive more leads.
Personalization and trust signals further establish credibility and trust with your audience, making them more likely to engage with your contact form. Remember to continually test and refine your contact form to keep up with changing user preferences and ensure optimal performance. Unlock the potential of your website with expert contact form optimization, turning inquiries into conversions directly.
To stay ahead of the competition and boost your website’s conversion rates, start optimizing your contact form today!
Explore Contact Form:
- Categories: Design
Recent Posts
Recent Products
Share This Post
Subscribe To Our Newsletter
Get More Update and Stay Connected with Us