
200+ Mega HTML Elements Bundle

With this huge HTML elements bundle, you will get all the necessary elements for building any kind of website. This bundle includes all types of elements like headers, footers, calls to action, galleries, testimonials, pricing, and much more. All the elements are responsive and easily customizable. Get the best HTML UI elements bundle guide here. You can use this bundle to build any kind of website template.
When you start planning a website, one of the first things you need to do is choose a structure for your pages. A common approach is to use a layout with a header, footer, and sidebars. This type of layout is easy to create with HTML elements.

HTML elements are the building blocks of HTML pages. They are used to add content and structure to a page. There are a wide variety of elements available, and they can be used in a variety of ways.
In this article, we’ll take a look at some of the most popular HTML elements. We’ll also provide a few tips on how to use them to create a basic website layout.
So, let’s get started!
Things to Know Before Start Using HTML Elements
How to get started with using these HTML elements bundle? There are a few things you need to know before you can start using HTML UI elements:
- Learn the basics of HTML
- How to create elements,
- How to add attributes,
- How to add text content, etc.
- Choose which elements you want to use.
- Decide how you want to structure your HTML code.
How Can You Use These HTML Elements?
Basically, HTML elements bundle are used to create a basic website layout. The elements can be used to create a header, footer, and sidebars. With a little HTML and CSS knowledge, you can use HTML elements to create a basic website layout. Empower your projects with our Bootstrap UI Kits Bundle.
Why Should You Get Mega HTML Elements Bundle?
There are several reasons to get our kits:
1. You’ll get a set of high-quality, handcrafted HTML elements that you can use to speed up your web development process.
2. The bundle includes various elements, so you can find the perfect one for your project.
3. The bundle is regularly updated, so you’ll always have the latest and greatest elements.
4. The bundle is an excellent value – you’ll save time and money by getting all the elements in one package.
Enrich your web development with the HTML UI Elements Bundle.
Mega HTML Elements Bundle Overview
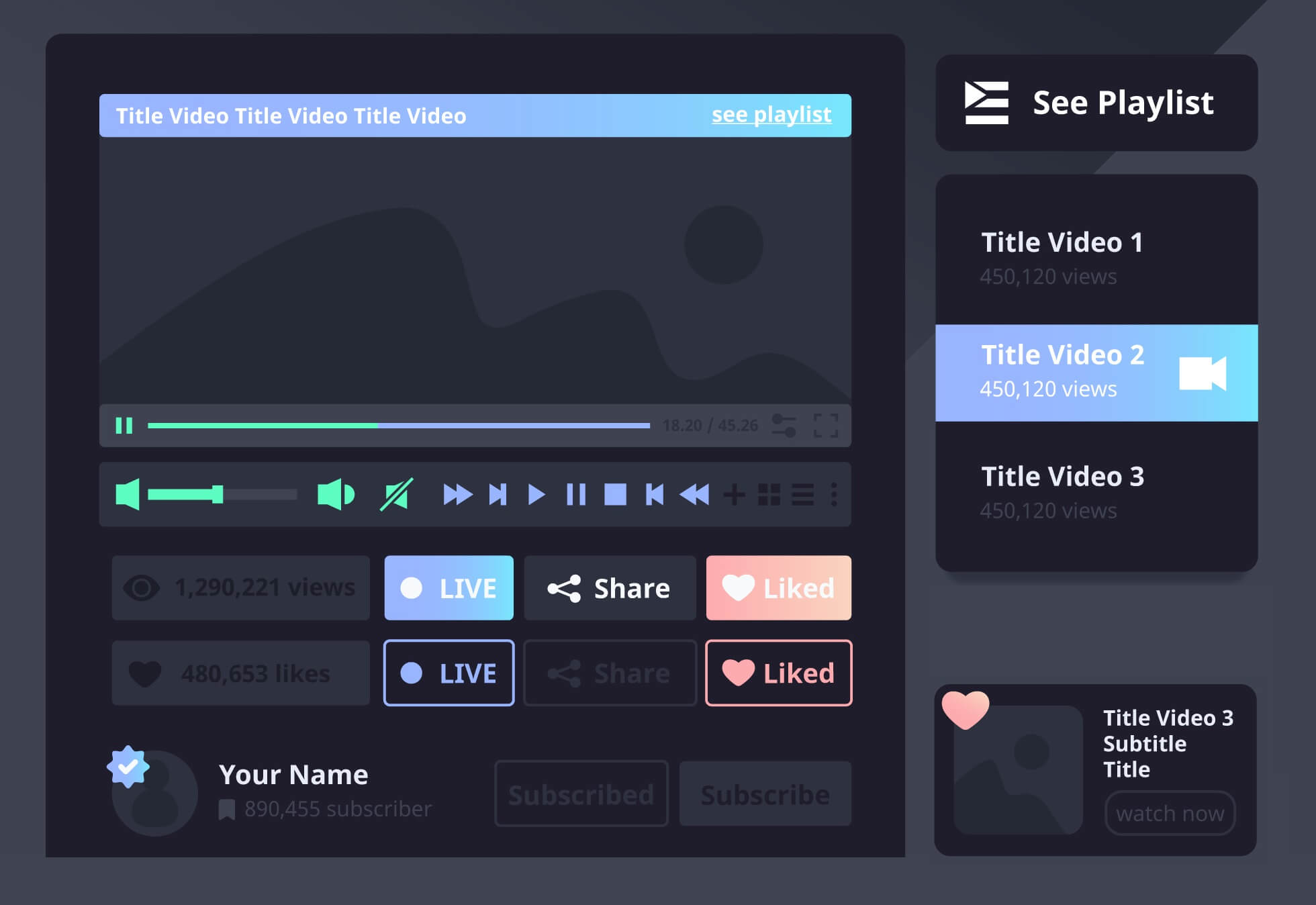
We have made a 200+ mega collection of 15+ elegant and modern Bootstrap kits. For any developer, these components are a huge asset. We designed a unique blend of minimal and trendy web components that can be used to create multiple stylish design patterns.
This collective kit bundle is ready to use and well-commented so that you can use this on your project in no time. In every element pack, you will get 10+ variations. These elements boast thorough documentation, effortless customization, and SEO-friendly features for seamless integration. We assembled all the essential packages to make your developing struggle at ease.

Get 200+ Mega HTML Elements Bundle
What’s so Special About Our Bundle
Our 200+ HTML elements bundle is packed with high-end and up-to-date features.
- 10+ variations for each element
- 100% SEO Compatible
- W3 Validated Code Structured
- Multiple Device Responsive
- Easy Style Customizable Options
- Cross-Browser Support
- Developer friendly notions
Is Mega HTML Elements Bundle Worth It?
- This is a one-time deal to get lifetime access to our stylish 15+ kit bundles.
- Getting a total of $50 of templates in just $15
- Saves you more than 62%
- Lifetime access to all our premium HTML kits
- Free update for all our kits
- 24/7 Help & Support
- 100% Money Back Guarantee
Get 200+ Mega HTML Elements Bundle
What’s in HTML/Bootstrap UI Kits Bundle
This bundle is a mega collection of HTML/Bootstrap UI kits. It comes with 15+ premium HTML UI kits specially targeted for Developers. All of our HTML elements bundle is developer-friendly and ready to use in any project. Get the best potentiality for ‘HTML UI elements bundle free download‘ from DesigntoCodes.
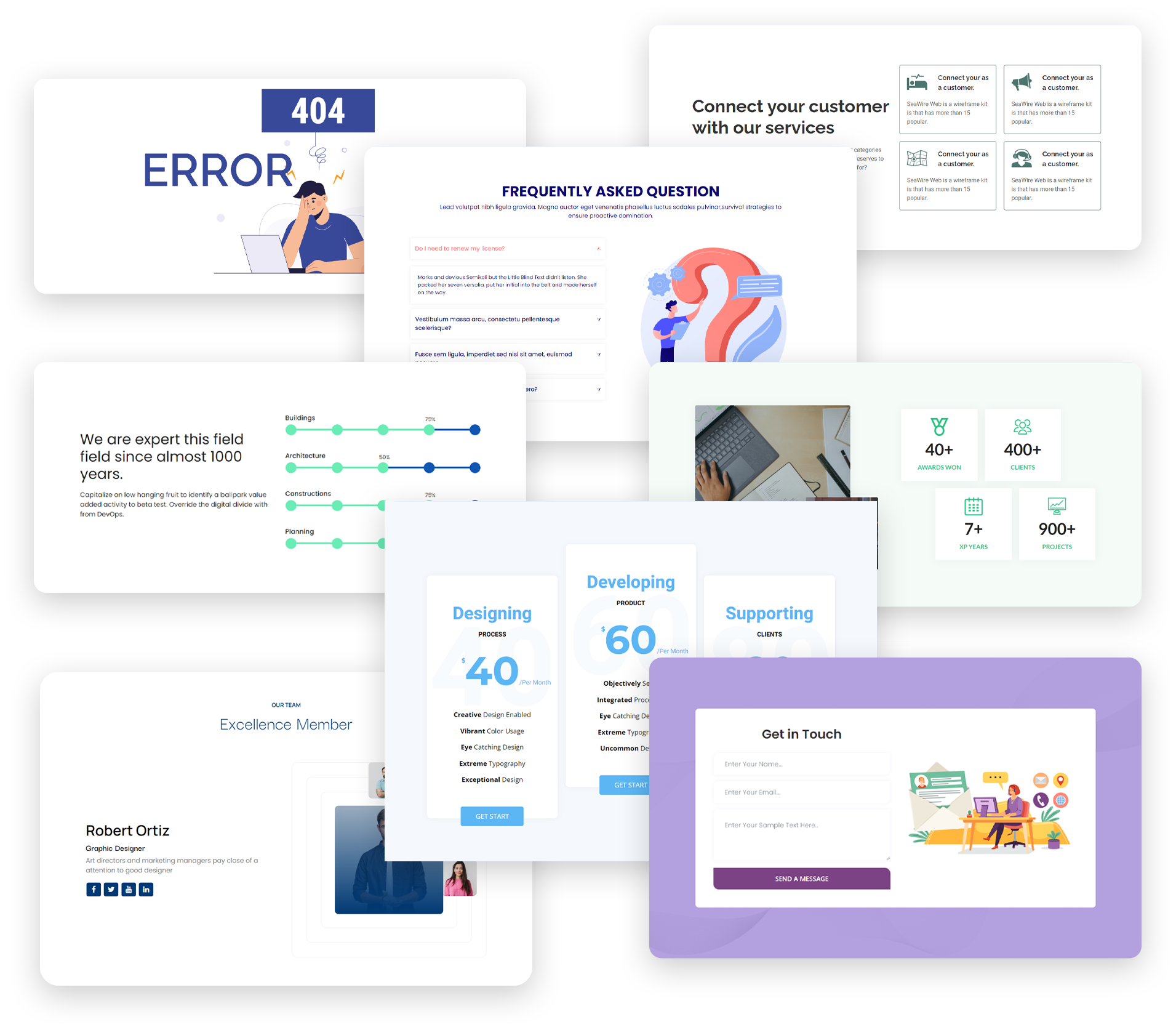
HTML/Bootstrap UI kits bundles included with this package:
- 10+ Icon box Section HTML/Bootstrap UI kits Bundle
- 10+ Gallery Section HTML/Bootstrap UI kits Bundle
- 10+ Testimonial Section Bootstrap UI kits Bundle
- 10+ Footer Section HTML/Bootstrap UI kits Bundle
- 10+ Hero Section – Bootstrap UI kits Bundle
- 10+ Get A Quote – Bootstrap UI kits Bundle
- 10+ Call To Action – Bootstrap UI kits Bundle
- 10+ Page Not Found (404) – Bootstrap UI kits Bundle
- 10+ Pricing Section – Bootstrap UI kits Bundle
- 10+ Modern Bootstrap Team HTML UI kits Bundle
- 10+ Counter Section – Bootstrap/HTML UI kits Bundle
- 10+ Modern Bootstrap Navigation HTML UI kits Bundle
- 10+ Blog Card – Bootstrap/HTML UI kits Bundle
- 10+ FAQ Section – Bootstrap/HTML UI kits Bundle
- 10+ Contact Form – Bootstrap/HTML UI kits Bundle
- 10+ Login System – Bootstrap/HTML UI kits Bundle
Get 200+ Mega HTML Elements Bundle
Are You Looking For Personal Portfolio Website Template?
One Page Portfolio Bootstrap Template is a good choice for developers. You can use it for various projects like corporate, personnel, writers, and photographers to showcase their skills and experience. One Page Portfolio Template comes with necessary well-structured code and easily customizable options that help you to create options for these templates.
- Categories: Bootstrap UI Kits, HTML Elements, UI Kit/Elements
Share This Post
Subscribe To Our Newsletter
Get More Update and Stay Connected with Us