
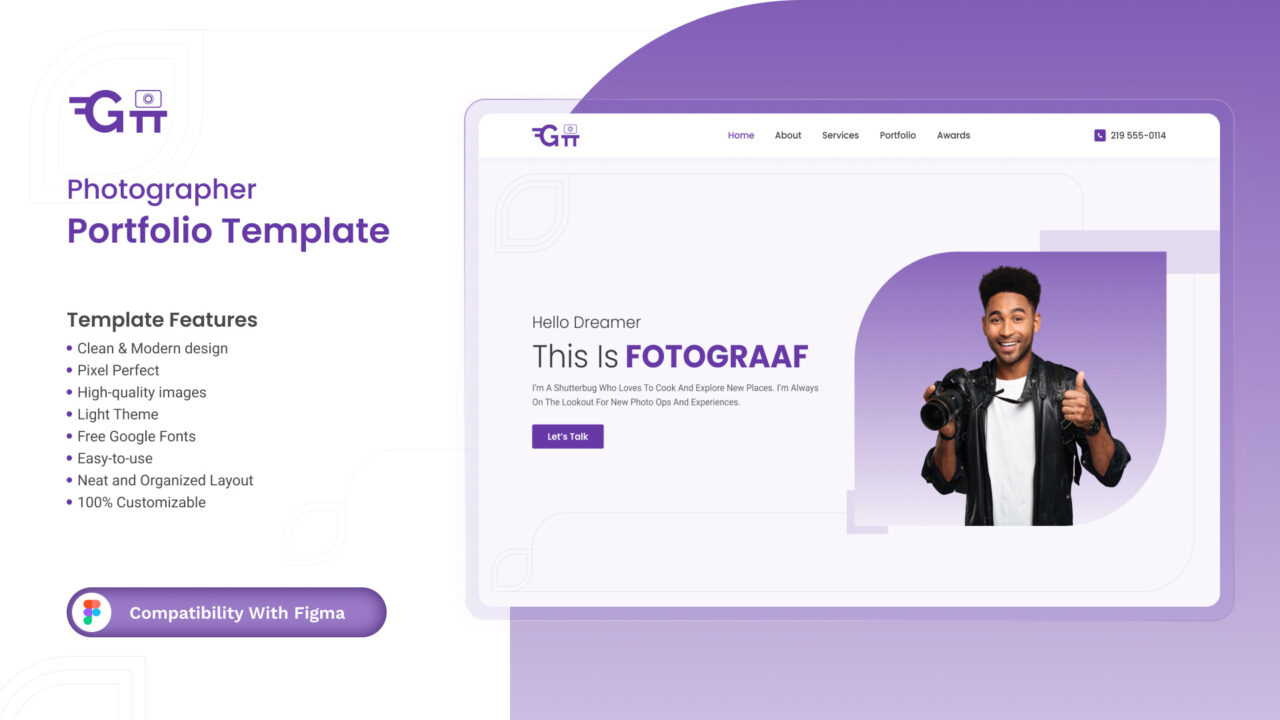
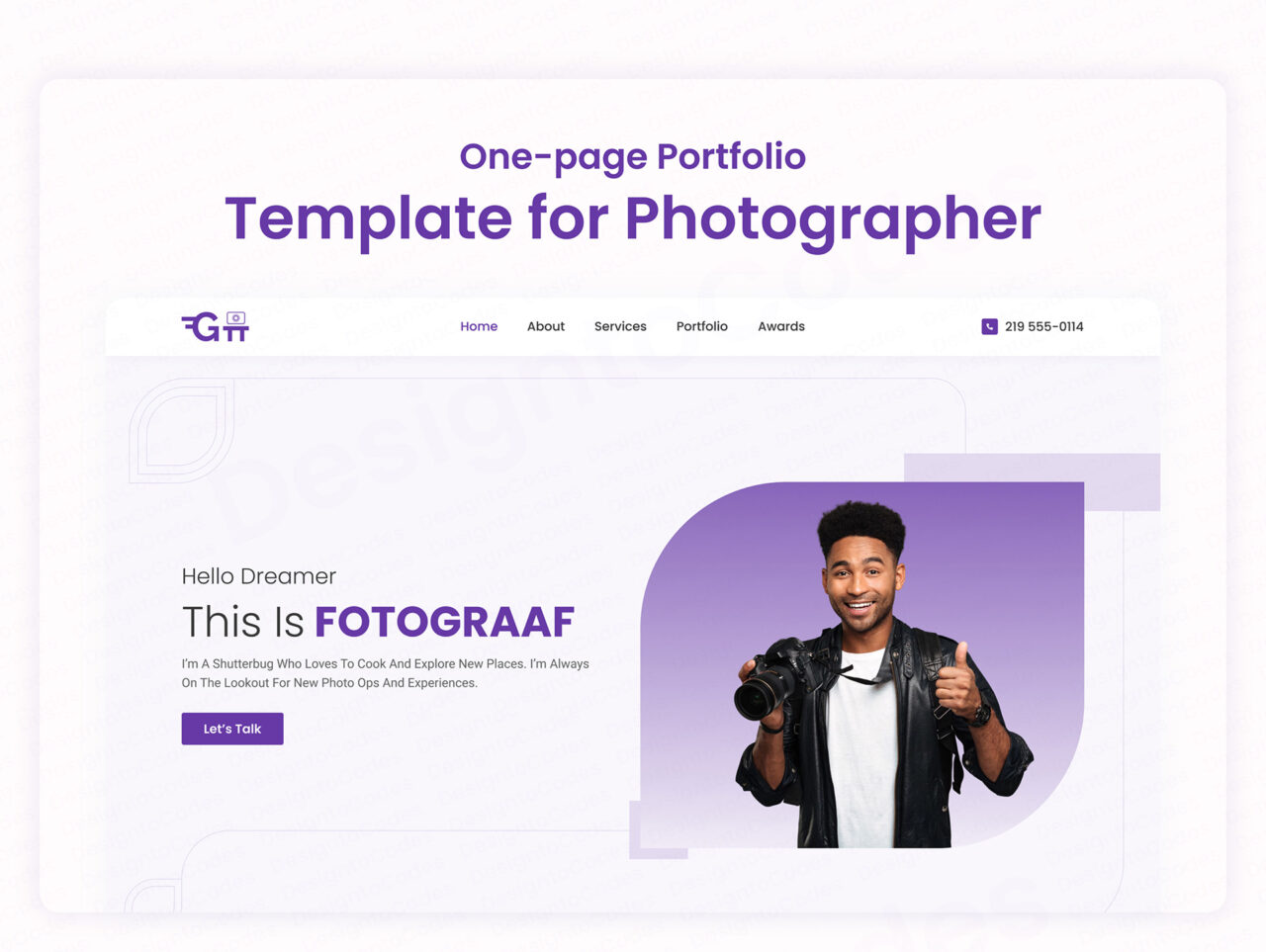
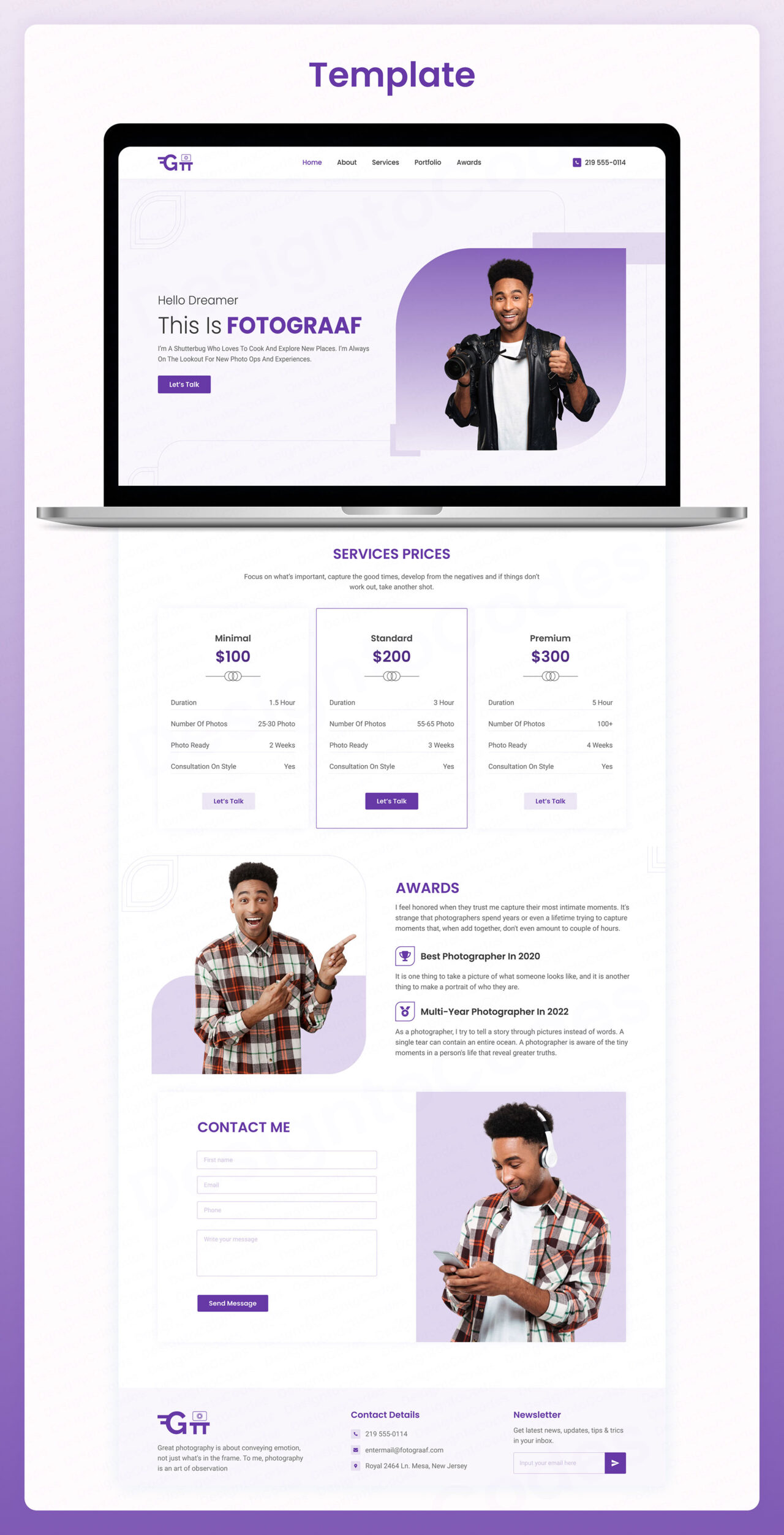
Fotograaf V2: OnePage Figma Photographer Website Template
Hey, Photographers! Finding a suitable OnePage Figma Photographer Website Template? We got you! Our Fotograaf V2: OnePage Figma Photographer Website Template will cover the lack of your professional website template. This photographer website template is specially made for photographers. Our photography Figma template will perfectly enhance your skills and experience. We created proper features for your showcase. So that your users and visitors can find the things they need.
Fotograaf V2 is DesignToCodes’s one of the creative photography portfolio Figma templates. In this template, you will have the most trendy interface and lightweight design. Our professional designers design this photography portfolio Figma template. Their knowledge and skills ensure that our users can get unique and modern templates. Although, it is a free Figma photographer template you will get everything that a professional photographer’s portfolio should have.
Our one-page Figma photography template is built with the latest Figma components. The latest components ensure that the design will be lightweight and eye-catching. Because our main focus is to make your portfolio look smooth, trendy yet professional.
Created with photographers in mind, Fotograaf V2 is ideal for those searching for a free Figma template for photographers with a proper finish. This one-page photography website template ensures a smooth viewing experience, captivating potential to attract clients, and enhancing your online portfolio.
Other versions of Fotograaf – OnePage Photographer Website:
Developed Version
- Fotograaf – One Page Professional Photographer Website Template
- Fotograaf V2 – One Page Professional Photographer Website Template
Figma Version
Make your website’s outlook more popping and attract your potential customers by having our free Figma photography website template. Get started with Fotograaf V2 today and make your portfolio stand out!






Fotograaf V2 Features:
- Clean & Modern design
- Pixel Perfect
- High-quality images
- Light Theme
- Free Google Fonts
- Easy-to-use
- Organized Layout
- 100% Customizable
FREE
Additional Information
Published
2024-11-05
Last updated
2025-04-23
Technologies
Figma
Categories
- Secure Payment
- 100% Satisfaction
- Regular Update
- Dedicated Support
- 100% Money Back Guarantee
We do not store any credit card information on our servers, payments are processed by world-leading payment gateways. We are fully secured with our SSL.
Template Changelog:
–
Frequently Asked Questions
A Figma file is a digital design file created using Figma, a powerful online tool for UI/UX design. Figma files contain all the components, layers, and elements used in creating a design project, making it easy for designers to collaborate in real-time.
To prepare a Figma file for developers:
- Organize Layers and Components: Ensure all layers and components are named and organized logically.
- Use Styles: Apply consistent styles for colors, typography, and effects to maintain uniformity.
- Export Assets: Mark assets for export and set the correct formats (e.g., PNG, SVG).
- Add Notes: Include any necessary annotations or comments to guide developers.
- Share the File: Share the Figma file link with appropriate permissions, allowing developers to inspect and export elements.
Figma is best for collaborative UI/UX design, prototyping, and creating interactive design projects. Its real-time collaboration feature allows multiple designers and stakeholders to work together seamlessly, making it ideal for team-based projects.
To save a Figma file as a .fig:
- Open your Figma file.
- Click on the Figma icon in the top left corner.
- Select “File” from the dropdown menu.
- Choose “Save as .fig” and download the file to your computer.
Figma is primarily a cloud-based tool designed for online use. However, you can work offline with files that you have previously loaded. Any changes made offline will sync once you reconnect to the internet.
The best Figma design file providers offer high-quality, customizable templates. Some popular options include:
- Figma Community: Access a wide range of free and paid templates created by other designers.
- UI8: Provides premium design assets and templates for various projects.
- DesignToCodes: Offering a variety of professionally crafted templates to accelerate your design process.